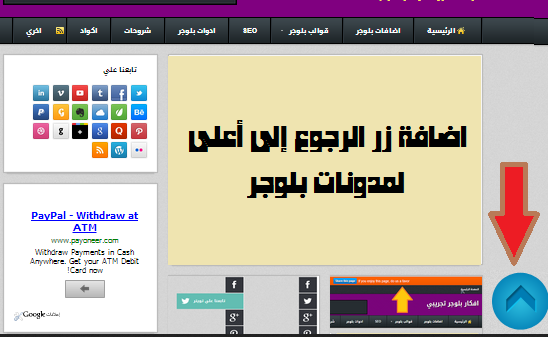
إضافة زر إذهب إلي العلي بتقنية عاليه
السلام عليكم ورحمه الله
اعضاء وزوار منتدي نصب كوم أهلا وسهـــلا بكم جميعأ
اليوم نقدم إضافه جميلة,زرالذهاب,إلي اعلي
الاداة بسيطة جدا وهامة جدا للمدونات التى بها مواضيع طويلة مثل دروس بلوجر او شرح تقنيات بلوجر مثلا
عندما يصل الزائر الى اخر الموضع او المشاركة يظهر زر عند اسفل يمين الصفحة عند الضغط علية يقوم الزائر بالانتقال الى اعلى الصفحة بتاثير رائع , تختلف هذة الاداة عن غيرها لانها تعمل بتقنية jQuery ولها تاثير اكثر من رائع ومتوافقة مع كافة متصفحات الانترنت .
ابحث عن الكود التالى
اعضاء وزوار منتدي نصب كوم أهلا وسهـــلا بكم جميعأ
اليوم نقدم إضافه جميلة,زرالذهاب,إلي اعلي
الاداة بسيطة جدا وهامة جدا للمدونات التى بها مواضيع طويلة مثل دروس بلوجر او شرح تقنيات بلوجر مثلا
عندما يصل الزائر الى اخر الموضع او المشاركة يظهر زر عند اسفل يمين الصفحة عند الضغط علية يقوم الزائر بالانتقال الى اعلى الصفحة بتاثير رائع , تختلف هذة الاداة عن غيرها لانها تعمل بتقنية jQuery ولها تاثير اكثر من رائع ومتوافقة مع كافة متصفحات الانترنت .
ابحث عن الكود التالى
[[]]></b:skin>
ضع الكود التالي اعلي مباشرة #toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;
overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:-999px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6aV0NwjXnreyK8qTA1srQCdTlhW4_z4HN93ZXtZfSCXqvkhs2z2l74vcDeCGv3ZdyihZqmoZZWxEFiexsZZjjB5dT1_hLZOr4tqlOE8PVjCjqCwfukV6jMjPg-All0PLv44s7JEYBrGY/s1600/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6aV0NwjXnreyK8qTA1srQCdTlhW4_z4HN93ZXtZfSCXqvkhs2z2l74vcDeCGv3ZdyihZqmoZZWxEFiexsZZjjB5dT1_hLZOr4tqlOE8PVjCjqCwfukV6jMjPg-All0PLv44s7JEYBrGY/s1600/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
السلام عليكم ورحمه الله
اعضاء وزوار منتدي نصب كوم أهلا وسهـــلا بكم جميعأ
اليوم نقدم إضافه جميلة,زرالذهاب,إلي اعلي
الاداة بسيطة جدا وهامة جدا للمدونات التى بها مواضيع طويلة مثل دروس بلوجر او شرح تقنيات بلوجر مثلا
عندما يصل الزائر الى اخر الموضع او المشاركة يظهر زر عند اسفل يمين الصفحة عند الضغط علية يقوم الزائر بالانتقال الى اعلى الصفحة بتاثير رائع , تختلف هذة الاداة عن غيرها لانها تعمل بتقنية jQuery ولها تاثير اكثر من رائع ومتوافقة مع كافة متصفحات الانترنت .
ابحث عن الكود التالى
كود بلغة HTML:
[[]]></b:skin>
كود بلغة HTML:
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;
overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:-999px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6aV0NwjXnreyK8qTA1srQCdTlhW4_z4HN93ZXtZfSCXqvkhs2z2l74vcDeCGv3ZdyihZqmoZZWxEFiexsZZjjB5dT1_hLZOr4tqlOE8PVjCjqCwfukV6jMjPg-All0PLv44s7JEYBrGY/s1600/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6aV0NwjXnreyK8qTA1srQCdTlhW4_z4HN93ZXtZfSCXqvkhs2z2l74vcDeCGv3ZdyihZqmoZZWxEFiexsZZjjB5dT1_hLZOr4tqlOE8PVjCjqCwfukV6jMjPg-All0PLv44s7JEYBrGY/s1600/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
right الى left

0 التعليقات :
إرسال تعليق